티스토리의 북클럽 스킨을 이용하는 경우, 빙 웹마스터 도구에서 자주 발생하는 오류 중의 하나는 바로 '이미지가 누락된 경우의 Alt 특성'이라는 오류입니다. 이 오류가 발생할 때 어떻게 해결하면 좋을지 그 처리방법에 대해 알아보도록 하겠습니다.

'이미지가 누락된 경우의 Alt 특성' 처리방법
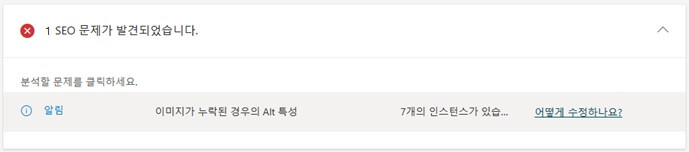
오류내용 확인
해당 오류내용을 클릭하면 어떤 내용을 수정해야 하는지 아래와 같이 설명이 표시됩니다.
무엇에 관한 문제입니까? 일반적인 원칙상 검색 엔진은 이미지 파일의 콘텐츠를 해석하지 않습니다. <img alt> 특성은 사이트 소유자가 검색 엔진과 최종 사용자에게 관련 정보를 제공할 수 있도록 합니다. Alt 텍스트는 최종 사용자가 이미지 사용을 비활성화하였거나 이미지가 제대로 로드되지 않는 경우 유용합니다. 또한, Alt 텍스트는 화면 읽기 프로그램에 사용됩니다. Alt 텍스트가 설명적이고 이미지가 표현하는 것을 정확하게 반영하는지, 페이지의 콘텐츠를 지원하는지 확인합니다. 어떻게 수정하나요? <img alt> 특성을 사용하여 이미지에 대해 설명적인 콘텐츠를 작성하세요: <img source='pic.gif' alt='이미지를 표현하는 정확하고 설명적인 키워드 텍스트.' />. |
설명을 자세히 보지 않더라도 <img> tag에 'Alt' 속성값(대체텍스트)이 제대로 설정되지 않았다는 오류인데요, 글을 쓰면서 사진 또는 이미지를 사용하는 경우는 대체텍스트를 넣는 것을 습관처럼 해오고 있는터라 좀 당혹스러웠습니다.
그런데 자세히 보니 직접 쓴 글들에서는 사진이나 이미지를 사용할 때 빠짐없이 대체텍스트를 넣었다 하더라도, 북클럽 스킨이 자동으로 생성하는 페이지에서의 <img> tag는 'Alt' 속성값이 제대로 설정되지 않고 있었습니다.
북클럽 스킨편집에서 'Alt' 속성 지정
저의 경우는 블로그 첫 화면과 각 블로그 글의 하단영역, 두 군데에서 문제가 발생하고 있었습니다. 각각 아래와 같이 수정하였습니다.
1. 블로그 첫 화면에서의 썸네일 수정
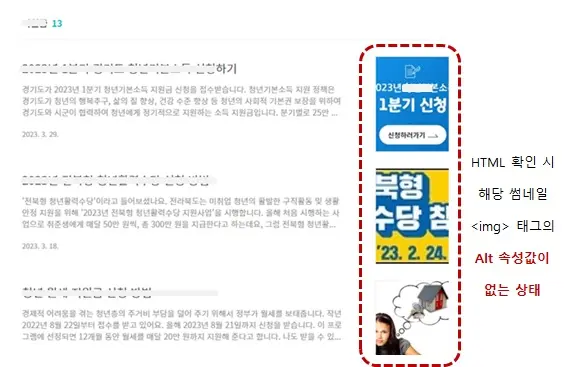
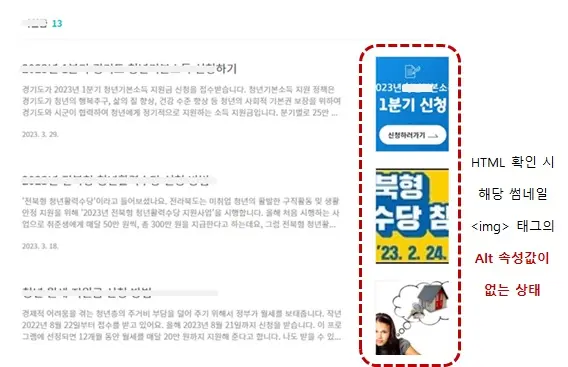
아래의 그림과 같이 블로그 첫 페이지를 글 제목과 함께 썸네일을 같이 보이게 설정한 경우, 해당 썸네일의 <img> tag에서는 'Alt' 속성값이 채워지지 않고 있었습니다.

문제가 되는 썸네일의 'Alt' 속성 설정을 변경해 보겠습니다. 아래의 순서대로 하면 문제가 되는 지점을 찾을 수 있습니다.
① 블로그 관리자의 '스킨편집' 메뉴에서 'HTML편집' 모드로 들어갑니다.
② 검색어로 '<s_article_rep_thumbnail>'를 입력하고 검색합니다.
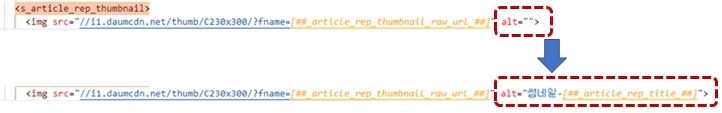
③ 검색된 항목 바로 아래의 <img> tag의 alt 속성 값이 비어있는 것을 확인합니다.
④ alt 속성값을 지정해 줍니다.
여기에 있는 <img>가 첫 페이지의 목록에서 썸네일에 해당합니다. 아래 그림에서 보는 것처럼 해당 <img> tag의 'Alt' 속성을 보면 alt=""으로 아무런 값이 지정되지 않은 상태로 있는 것을 확인할 수 있습니다.

북클럽 스킨에서는 첫 페이지를 구성할 때 글 목록의 썸네일에 여기 속성값이 비어있는 'Alt'가 그대로 만들어지는 것입니다. 따라서 비어있는 Alt 속성값을 임의로 지정해 주면 해결됩니다.
저는 alt="썸네일-[##_article_rep_title_##.]"로 지정하였습니다. '[##_article_rep_title_##.]'는 글 제목으로 치환되어 결국 '썸네일-글제목'이 Alt 속성으로 들어가게 됩니다.

2. 블로그 글 하단의 '관련글' 썸네일 수정
블로그 글 하단의 에 표시되는 '관련글'에서도 동일한 문제가 있어서 위와 동일한 방법으로 수정하였습니다.

'스킨편집' 메뉴의 'HTML편집' 모드에서 해당 위치를 찾아 아래와 같이 수정합니다. '<s_article_related>'으로 검색하고, 수정하는 과정은 동일합니다. 아래의 그림을 참고하시기 바랍니다. 속성값은 '썸네일-[##_article_related_rep_title_##.]'으로 지정하였습니다.

3. 북클럽 스킨 내 alt=""
북클럽 스킨에서는 검색어로 alt=""를 입력하고 검색을 하면 총 10개의 항목이 나옵니다. 블로그를 어떻게 꾸미는 가에 따라 '이미지가 누락된 경우의 Alt 특성' 문제가 발생하는 지점이 상이할 것으로 예상할 수 있습니다. 만일 위의 경우와 다른 곳에서 오류가 난다면, 모든 alt=""에 대해서 확인해 보시기 바랍니다.
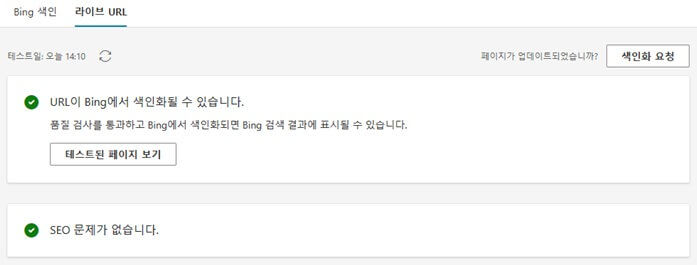
수정결과 확인
라이브 URL 검사를 통해 정상적으로 수정되었는지 즉시 확인할 수 있습니다.

'tip' 카테고리의 다른 글
| 티스토리 블로그 다음(Daum) 검색 등록 방법 (0) | 2023.04.25 |
|---|---|
| 티스토리 블로그 빙(Bing) 웹 마스터도구 등록 방법 (0) | 2023.04.24 |
| 티스토리 블로그 구글 서치 콘솔 등록방법 (0) | 2023.04.23 |
| 티스토리 블로그 네이버 서치 어드바이저 등록 방법 (0) | 2023.04.22 |
| 북클럽 스킨, 빙 웹마스터 도구 오류 '너무 짧은 제목' 처리방법 (0) | 2023.04.18 |




댓글